Делаем свой сайт на Яндексе.
Прочивав эту статью вы сможете собственными руками сделать свой сайт .
Узнаете как разместить на нем : картики ,видео ,как писать на странице текст .Также сможете узнать как разместить сделанный сайт во всемирную паутину - инетернет .
Я предлагаю вам сразу сделать свою первую веб страничку по уже готовому шаблону . И вдальнейшем вы сможете уже самостоятельно изменять её размеры и содержимое .
Для этого вам нужно скопировать целиком вот этот HTML код ( то что написано ниже синим - красным шрифтом )
<!DOCTUPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN ">
<html>
<head>
<title>Название Страницы</title>
</head >
<body>
<center>
<table width="1280" height="240" border="2" cellpadding="2" cellspacing="2">
<tr>
</tr>
</table>
<table width="1280" height="380" border="2" cellpadding="2" cellspacing="2">
<tr>
<td valign="top" width="240"border="2">здесь будет левое меню</td>
<td valign="top" width="740"border="2">здесь будет содержимое страницы</td>
<td valign="top" width="300"border="2">здесь будет правое меню</td>
</tr>
<table>
<table width="1280" height="80" border="2" cellpadding="2" cellspacing="2">
<tr>
<td valign="top">подвал страницы </td>
</tr>
</table>
</center>
</body>
</html>

копируем HTML - код .
Что бы скопировать это HTML код интернет странички нажмите пальцем и держите левую кнопку мыши . И нажатой кнопкой обведите выше весь сине-красный текст ( сверху - вниз ).
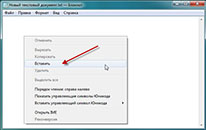
Отпустите левую кнопку и нажмите правой кнопкой по обведенному тексту . Откроется окошко и там нажмите левой кнопкой мыши по надписи
Копировать.
Смотри пример - нажми на картинку слева .

нажимаем по надписи Создать затем по надписи Текстовый документ .
Теперь идем на рабочий стол ( экран компьютера ) и жмем по нему правой кнопкой мыши . В открывшемся окошке нажимаем по надписи Создать
затем по надписи Текстовый документ
Смотри пример - нажми на картинку слева .

нажимаем по надписи Вставить .
На рабочем столе появляется Новый текстовый документ .txt Дважды нажимаем по нему левой кнопкой . Открывается файл и вставляем в него
скопированный HTML-код ( нажимаем по документу правой кнопкой мыши -далее жмем по надписи Вставить
Смотри пример - нажми на картинку слева .
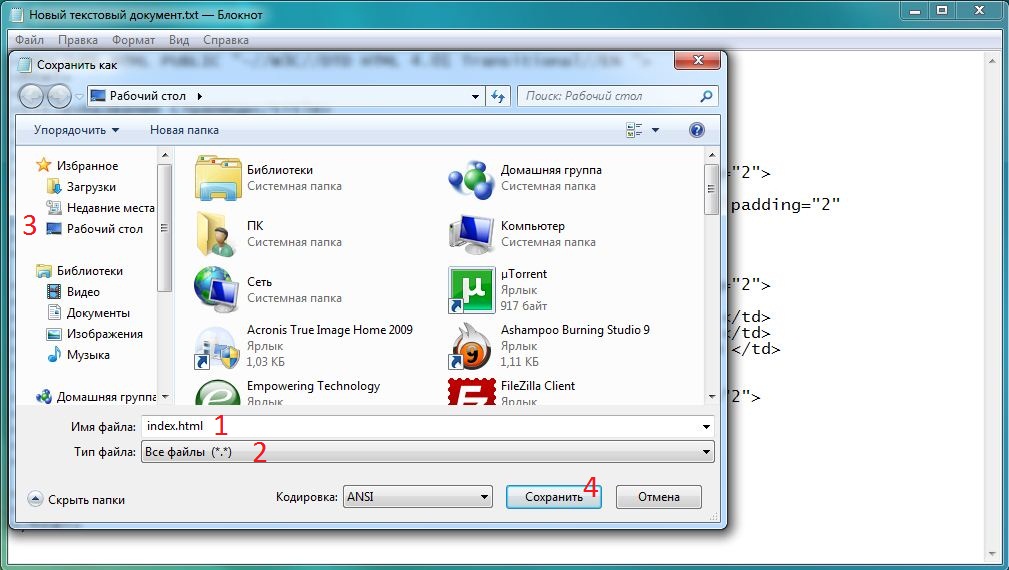
Теперь в новом открывшемся окне в сторке Имя файла: нужно обязательно написать index.html
-это будет главная страница вашего сайта.
Далее в сторке Тип файла: обязательно нужно поставить Все файлы (*.*)
Туперь нужно указать куда будет сохранён файл - нажимаем по надписи Рабочий стол и взавершении жмём по клавиши
Сохранить Очень внимательно проделайте эти действия - Все должно быть как в этом примере !


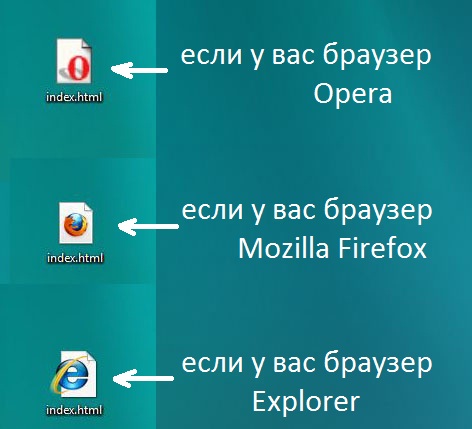
На рабочем столе появляется файл index.html
Дважды нажмите по нему левой кнопкой мыши и откроется сделанная вами интернет страничка и вы увидите на ней таблицу которую будете далее заполнять .
Нажмете сюда что бы Посмотреть пример того что у вас
должно получиться .
Чтобы не было ошибок - внимательно проделывайте все действия от начала до конца.
При создании сайта у вас будет много файлов .Что бы они не были разбросаны по разным местам - сделайте на рабочем столе папку с именем SITE
( и там же её оставте и не перемещяйте в другие места ) . И помещяйте туда всё нужное для сайта ( картинки для сайта .странички самого сайта ).Теперь поместите в эту папку сделанную вами интернет страничку index.html .
далее
на главную
|



